[부트스트랩] 부트스트랩 간단하게 사용해보기
부트스트랩이란 ?
웹사이트를 쉽게 만들수 있도록 도와주는 HTML , CSS , JS 프레임워크 이다.
하나의 CSS로 휴대폰, 태블릿, 데스크탑까지 다양한 기기에서 작동한다.
다양한 기능을 제공하여 사용자가 쉽게 웹사이트를 제작, 유지, 보수할 수 있도록 도와준다.
부트스트랩의 원래 이름은 Twitter Blueprint로 Mark Otto와 Jacob Thornton이 만들었다.
기존에 여러 인터페이스에 대응하기 위한 다양한 라이브러리들이 존재했지만 정형화되지 않아 유지, 보수에 어려움이 있었다. 트위터의 개발자였던 Mark Otto는 이를 통합하기 위해 부트스트랩을 만들었고 트위터의 다른 개발자들이 개발에 기여하기 시작했다. 부트스트랩이라는 이름은 2011년 8월 19일 오픈 소스가 발표되면서 지어졌다
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com

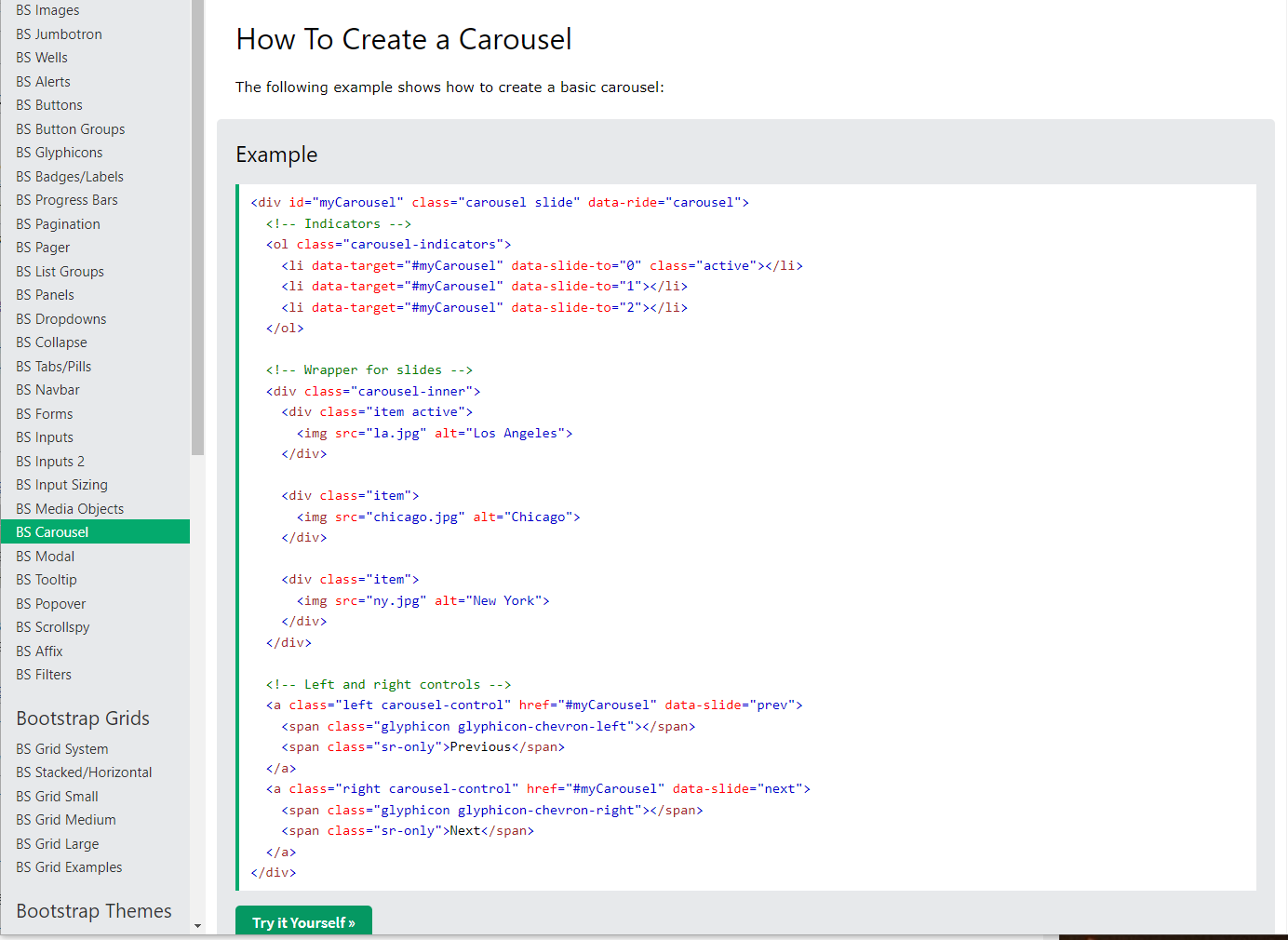
https://www.w3schools.com/bootstrap/bootstrap_carousel.asp
Bootstrap Carousel
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com

원하는 이미지의 UI를 찾아볼수있다.


<%@ page contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setCharacterEncoding("UTF-8");
String cp = request.getContextPath();
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 어떤화면으로 보일지 크기를 맞춰줌 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <!-- 버전도 가져옴 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <!-- 기본이 jquery , jquery + 기능 = 부트스트랩 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
.carousel-inner > .item > img,
.carousel-inner > .item > a > img {
width: 70%; //화면 사이즈 변경
margin: auto;
}
</style>
</head>
<body>
<div class="container">
<h2>Carousel Example</h2>
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<!-- 그림 이미지 파일 넣기 위함 -->
<!-- 처음보여지는 그림이 0번 그림 그다음 1 , 2 , 3 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
<li data-target="#myCarousel" data-slide-to="3"></li>
<li data-target="#myCarousel" data-slide-to="4"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="item active">
<img src="./image/suzi.jpg" alt="suzi" width="460" height="345">
<div class="carousel-caption">
<h3>배수지</h3>
<p>나는 가수에요</p>
</div>
</div>
<div class="item">
<img src="./image/hyoju.jpg" alt="hyoju" width="460" height="345">
</div>
<div class="item">
<img src="./image/sulhyun.jpg" alt="sulhyun" width="460" height="345">
</div>
<div class="item">
<img src="./image/nakyung.jpg" alt="nakyung" width="460" height="345">
</div>
<div class="item">
<img src="./image/ss.jpg" alt="nakyung" width="460" height="345">
<div class="carousel-caption">
<h3>황태용</h3>
<p>나는 성덕이를 사랑해요</p>
</div>
</div>
</div>
<!-- Left and right controls -->
<a class="left carousel-control" href="#myCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</body>
</html>


자료출처
부트스트랩 (프론트엔드 프레임워크) - 위키백과, 우리 모두의 백과사전
부트스트랩(Bootstrap)은 웹사이트를 쉽게 만들 수 있게 도와주는 HTML, CSS, JS 프레임워크이다. 하나의 CSS로 휴대폰, 태블릿, 데스크탑까지 다양한 기기에서 작동한다. 다양한 기능을 제공하여 사용
ko.wikipedia.org