Bean Validation
도메인 로직에서 값을 검증할 수 있게 도와주는 인터페이스이다. (참고:Java와 Spring의 Validaiton)
주요 어노테이션들은 아래와 같다.
/**
* 직접 검증을 하고 싶을 때 사용
*/
@AssertTrue
@AssertFalse
/**
* 문자열을 다룰 때 사용
*/
@NotNull // null 불가능
@NotEmpty // null, 빈 문자열(스페이스 포함X) 불가
@NotBlank // null, 빈 문자열, 스페이스만 포함한 문자열 불가
@Size(min=?, max=?) // 최소 길이, 최대 길이 제한
@Null // null만 가능
/**
* 숫자를 다룰 때 사용
*/
@Positive // 양수만 허용
@PositiveOrZero // 양수와 0만 허용
@Negative // 음수만 허용
@NegativeOrZero // 음수와 0만 허용
@Min(?) // 최소값 제한
@Max(?) // 최대값 제한
/**
* 정규식 관련
*/
@Email // 이메일 형식만가능 (기본 제공)
@Pattern(regexp="?") // 직접 정규식을 쓸 수 있음
0. validation을 사용하여 검증해주는 예제
개발환경
- IntelliJ
- Gradle
- Java 1.8
의존성
- Web
- Thymeleaf
- lombok
1. Class 생성
User.java
@Getter
@Setter
public class User implements Serializable {
@NotBlank(message = "이메일을 입력해주세요.")
@Email(message = "이메일 형식을 맞춰주세요.")
private String email;
@NotBlank(message = "이름을 입력해주세요.")
@Size(min = 2, max = 8, message = "이름을 2~8자 사이로 입력해주세요.")
private String name;
@Pattern(regexp="[a-zA-Z1-9]{6,12}", message = "비밀번호는 영어와 숫자로 포함해서 6~12자리 이내로 입력해주세요.")
private String password;
}엔티티와 비슷하게 생긴 클래스이다.
이메일(email)은 공백 체크(@NotBlank), 이메일 형식 체크(@Email를 할 수 있게,
이름(name)은 공백 체크(@NotBlank), 길이 체크(2~8자 사이)(@Size)를 할 수 있게,
비밀번호(password)는 비밀번호 형식 체크(@Pattern)를 할 수 있게 설정해두었다.
message 속성을 이용해 기존에 설정되어있는 에러 메세지를 덮어쓸 수 있다. (직접 커스텀 가능)
2. Controller 생성
UserController.java
@Controller
public class UserController {
@GetMapping("/user") // 1
public String getAddPage(User user){
return "add_user";
}
@PostMapping("/user") // 2
public String addUser(@Valid User user, BindingResult result){
if(result.hasErrors()){
return "add_user";
}
// 유효성 검사를 성공적으로 끝마쳤을 때 원하는 행동 구현
return "complete";
}
}
1. @GetMapping("/user")
- localhost:포트번호/user을 입력했을 때 (최초 요청)
- add_user.html을 반환해준다.
2. @PostMapping("/user")
- 폼에서 POST요청을 보냈을 때
- @Valid 어노테이션을 사용해서 Validation을 사용할 수 있게 해준다.
- 에러를 확인하고 넘겨줄 수 있게 BindingResult를 사용한다
- BindingResult를 사용하지 않을 시에는 Valid에서 걸리면 바로 Exception이 발생한다.
3. View 구현
add_user.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Validation Example</title>
<style>
.warning{
width:30px;
height:25px;
}
</style>
</head>
<body>
<h2>★ 회원가입 폼 ★</h2>
<form th:action="@{/user}" th:object="${user}" method="POST">
<!-- 1 -->
<span>이름</span>
<input type="text" th:field="*{name}" th:class="${#fields.hasErrors('name')} ? 'error'" />
<div th:each="msg : ${#fields.errors('name')}">
<p th:text="${msg}"></p>
</div>
<br/>
<!-- 2 -->
<span>이메일</span>
<input type="text" th:field="*{email}" th:class="${#fields.hasErrors('email')} ? 'error'" />
<p th:if="${#fields.hasErrors('email')}" th:errors="*{email}"></p>
<br/>
<!-- 3 -->
<span>비밀번호</span>
<input type="password" th:field="*{password}" th:class="${#fields.hasErrors('password')} ? 'error'" />
<img th:class="warning" th:if="${#fields.hasErrors('password')}" th:src="@{/warning.png}" th:errors="*{password}"></span>
<br/>
<input type="submit" value="제출" />
</form>
</body>
1. th:each="msg : ${#fields.errors('name')}"
- 에러가 있을 때, 반복문을 돌면서 에러의 내용을 모두 가져온다.
2. th:if="${#fields.hasErrors('email')}" th:errors="*{email}"
- 에러가 있을 때, 에러의 내용을 보여준다.
3. th:if="${#fields.hasErrors('password')}" th:src="@{/warning.png}"
- 에러가 있을 때, 에러의 사진을 보여준다.
complete.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Validation Example</title>
</head>
<body>
<h2>회원가입이 완료되었습니다!</h2>
</body>
실행화면

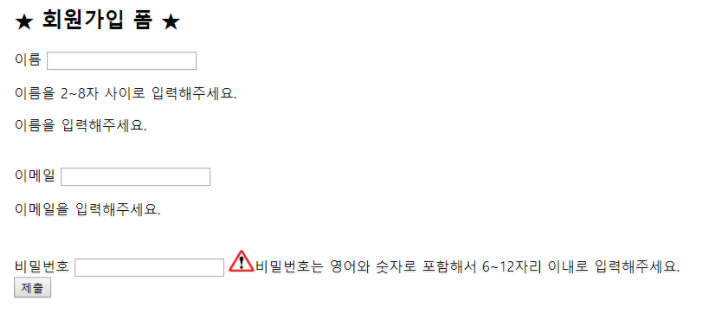
아무것도 입력하지 않고 제출 을 눌렀을 때

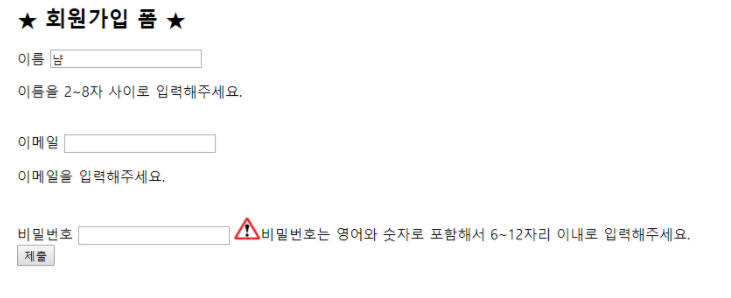
이름을 1자로 입력하고 제출을 눌렀을 때 (경고문이 한 개만 나옴)

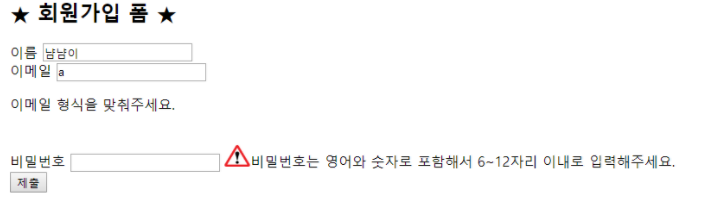
이메일 형식을 맞추지 않고 제출을 눌렀을 때 (경고문이 바뀜)

모든 유효성 검사를 문제 없이 통과했을 때
'BACKEND > 스프링 Spring Boot' 카테고리의 다른 글
| Spring BOOT 를 사용해서 JPA, H2를 이용한 간단한 API 작성 (1) | 2024.01.09 |
|---|---|
| 프로젝트 주제와 DB 구상 (0) | 2024.01.08 |
| [INTRO] 쇼핑몰 만들기 프로젝트 (1) | 2024.01.08 |
| SpringBoot REST API 상품 조회 , 삭제 , 수정 , 등록 (0) | 2024.01.08 |
| Spring Boot 로 만드는 Restful Api 간단한 예제 (0) | 2024.01.04 |
