

MVC 패턴이란 뭘까?
디자인 패턴중 하나이다.
디자인 패턴은 프로그램이나 특정한 것을 개발하는 중에 발생했던 문제점들을 정리해서 상황에 따라 간편하게 적용해서 쓸수 있다.

MVC 는 Model, View, Controller의 약자 입니다.
하나의 애플리케이션, 프로젝트를 구성할 때 그 구성요소를 세가지의 역할로 구분한 패턴이다.
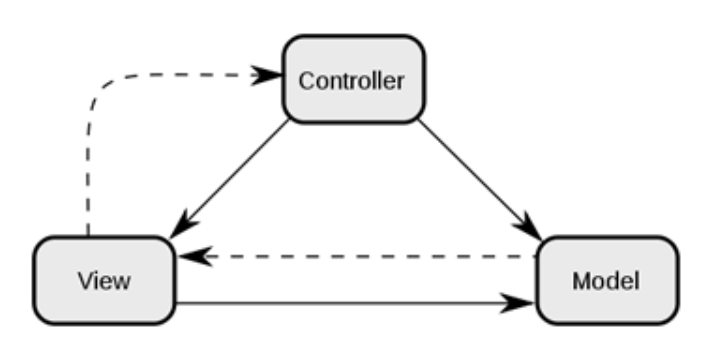
위의 그림처럼 사용자가 controller를 조작하면 controller는 model을 통해서 데이터를 가져오고 그 정보를 바탕으로 시각적인 표현을 담당하는 View를 제어해서 사용자에게 전달하게 됩니다. 저건 하나의 로직을 설명하기 위해 만든 그림이고 사실 MVC 패턴의 구조는

이 그림이 더 어울릴 것이다. Controller 가 view 에도 영향을 미치는 (화살표를 보면) 부분이 있어야 한다.

모델은 컨트롤러에 컨트롤러는 뷰에 뷰는 다시 유저 유저는 다시 컨트롤러를 향해 간다.
모델, Model
정보 데이터를 나타낸다. 데이타베이스 , 처음의 정의하는 상수, 초기화값, 변수등을 뜻한다.
1. 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 한다.
- 즉, 화면안의 네모박스에 글자가 표현된다면, 네모박스의 화면 위치 정보, 네모박스의 크기정보, 글자내용, 글자의 위치, 글자의 포맷 정보 등을 가지고 있어야 한다는 것입니다.
2. 뷰나 컨트롤러에 대해서 어떤 정보도 알지 말아야 한다.
- 데이터 변경이 일어났을 때 모델에서 화면 UI를 직접 조정해서 수정할 수 있도록 뷰를 참조하는 내부 속성값을 가지면 안 된다는 말입니다.
3. 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야만 한다.
-모델의 속성 중 텍스트 정보가 변경이 된다면, 이벤트를 발생시켜 누군가에게 전달해야 하며, 누군가 모델을 변경하도록 요청하는 이벤트를 보냈을 때 이를 수신할 수 있는 처리 방법을 구현해야 합니다. 또한 모델은 재사용가능해야 하며 다른 인터페이스에서도 변하지 않아야 합니다.
뷰 , View
- input 텍스트, 체크박스 항목 등과 같은 사용자 인터페이스 요소를 나타냅니다. 다시 말해 데이터 및 객체의 입력, 그리고 보여주는 출력을 담당합니다. 데이타를 기반으로 사용자들이 볼 수 있는 화면입니다.
뷰에서는 다음과 같은 규칙들이 있습니다.
- 1. 모델이 가지고 있는 정보를 따로 저장해서는 안된다.
- 화면에 글자를 표시 하기 위해, 모델이 가지고 있는 정보를 전달받게 될텐데, 그 정보를 유지하기 위해서 임의의 뷰 내뷰에 저장하면 안됩니다. 단순히 네모 박스를 그리라는 명령을 받으면, 화면에 표시하기만 하고 그 화면을 그릴 때 필요한 정보들은 저장하지 않아야 합니다.
- 2. 모델이나 컨트롤러와 같이 다른 구성요소들을 몰라야 된다.
모델과 같은 자기 자신의 빼고는 다른 요소는 참조하거나 어떻게 동작하는지 알아서는 안됩니다. 그냥 뷰는 데이터를 받으면 화면에 표시해주는 역할만 가진다고 보면 됩니다.
- 3. 변경이 일어나면 변경통지에 대한 처리방법을 구현해야만 한다.
모델과 같이 변경이 일어났을 때 이른 누군가에게 변경을 알려줘야 하는 방법을 구현해야 합니다. 뷰에서는 화면에서 사용자가 화면에 표시된 내용을 변경하게 되면 이를 모델에게 전달해서 모델을 변경해야 할 것이다. 그 작업을 하기 위해 변경 통지를 구현합니다.
그리고 재사용가능하게끔 설계를 해야 하며 다른 정보들을 표현할 때 쉽게 설계를 해야 합니다.
컨트롤러,Controller
데이터와 사용자인터페이스 요소들을 잇는 다리역할을 합니다.
즉, 사용자가 데이터를 클릭하고, 수정하는 것에 대한 "이벤트"들을 처리하는 부분을 뜻합니다.
컨트롤러 또한 다음과 같은 규칙을 이해해야 합니다.
1. 모델이나 뷰에 대해서 알고 있어야 한다.
모델이나 뷰는 서로의 존재를 모르고, 변경을 외부로 알리고, 수신하는 방법만 가지고 있는데 이를 컨트롤러가 중재하기 위해 모델과 그에 관련된 뷰에 대해서 알고 있어야 합니다.
2. 모델이나 뷰의 변경을 모니터링 해야 한다.
모델이나 뷰의 변경 통지를 받으면 이를 해석해서 각각의 구성 요소에게 통지를 해야 합니다.
또한, 애플리케이션의 메인 로직은 컨트롤러가 담당하게 됩니다.
왜 MVC패턴을 사용해야 할까.
사용자가 보는 페이지 , 데이터 처리 , 그리고 이 두가지를 중간에서 제어하는 컨트롤
이 3가지로 구성되는 하나의 애플리케이션을 만들면 각각 맡은바에만 집중할수 있게 된다. 공장에서도 하나의 역할들만 담당을 해서 처리를 해서 효율적이게 된다. 여기서도 마찬가지 이다.
서로 분리되어 각자의 역할에 집중 할 수 있게끔 하여 개발을 하고 그렇게 애플리케이션을 만든다면 유지보수성
애플리케이션의 확장성 그리고 유연성이 증가하고 중복코딩이라는 문제점 또한 사라지게 되는 것이다.
그러기 위한 MVC 패턴이다.
MVC패턴을 사용하는 프레임워크 나 라이브러리는 뭐가 있나
react는 mvc 프레임워크는 아니고 View만 신경쓰는 라이브러리입니다
다른 웹프레임워크와는 달리 ajax, 데이터 모델링, 라우팅 같은 것이 없습니다. 그저 뷰만 신경쓴다
리액트는 단방향 데이터 흐름으로 데이터 변경에 관한 DOM객체만 변경해주는 체계, 데이타가 변경되면 양방향 데이터 바인딩처럼 모델 변경 > 뷰변경이 아니라 특정함수를 실행시킴으로써 DOM객체를 갱신합니다.
MVC 패턴의 의의
MVC패턴은 결국 "어떻게 나눌 것인가"에 대한 해답 중 하나이다.
어떤 특정한 역할들에 대해 역할분담을 할 때 가이드라인을 제시하는 방법 중 하나가 바로 MVC 패턴이라는 것이다.
그리고 이 패턴을 사용한 라이브러리나 프레임워크로 프로그래밍을 한다면 정말 쉽고 그리고 재밌는 경험을 느낄수있다. 라이브러리나 프레임워크를 만들 수 있는 실력 또한 길러야 한다.
참고자료
https://bsnippet.tistory.com/13
모델-뷰-컨트롤러(Model-View-Controller MVC)
컴퓨터 프로그램을 개발하면 흔히 MVC 구조, MVC 패턴, MVC 아키텍처라는 단어를 많이 듣게 된다. 그리고 그 뒤에 간단한 설명이 뒤 따른다. MVC에서 모델은 애플리케이션의 정보(데이터)를 나타내며
bsnippet.tistory.com
참고영상
https://www.youtube.com/watch?v=ogaXW6KPc8I&t=1s
https://www.youtube.com/watch?v=uoVNJkyXX0I
'개발자 면접준비' 카테고리의 다른 글
| [개발자 면접준비] OOP(객체지향)이란 무엇인가 ? (4) | 2022.03.19 |
|---|---|
| [개발자 면접준비] DOM 과 XML은 무엇인가 ? (0) | 2022.03.16 |
| [개발자 면접준비] DTO 와 VO의 차이는 ? (1) | 2022.03.15 |
| [개발자 면접준비] 쿠키와 세션이란 ? (0) | 2022.03.15 |
| [개발자 면접준비] MVC를 지키면서 코딩하는 방법 (0) | 2022.03.15 |
